Calculadora
Exemple de calculadora amb javascript
Exemple inserir disseny Arduino semàfor
Exemple de disseny amb tinkecard semàfor
Exemple inserir disseny Arduino led
Exemple de disseny amb tinkecard encendre i apagar un led
Exemple inserir treball Thinglink
Exemple de placa base desenvolupat amb Thinglink

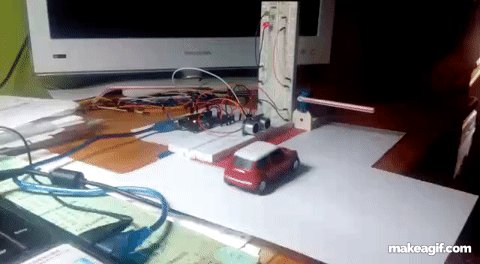
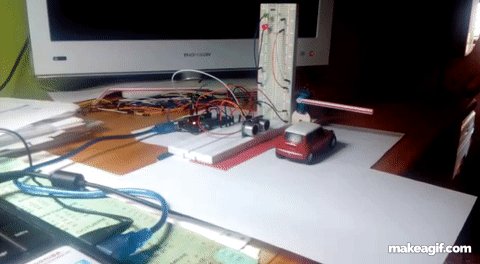
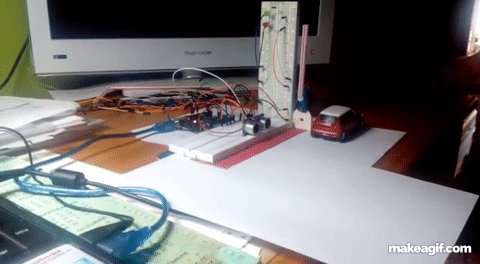
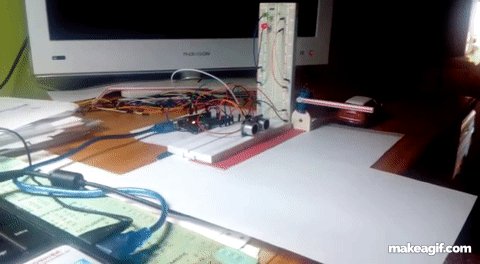
Exemple de treball amb Arduino
Cotxe a l'entrada de parking, la tanca s'alça per passar el cotxe i baixa després de passar

Exemple inserir joc Processing
Joc desenvolupat amb Processing inserit al canvas mitjançant p5.min.js click 'a' i 'b'
Exemple inserir vídeo
Vídeo d'exemple des de Drive
Exemple creat amb subtítols al Drive, fitxer extensió .srt, format utf-8, contingut:
0
00:00:00 --> 00:00:15
text transcripció
Exemple inserir un mapa conceptual
Mapa conceptual sistemas operativos Goconqr
Informació d'aquest exemple
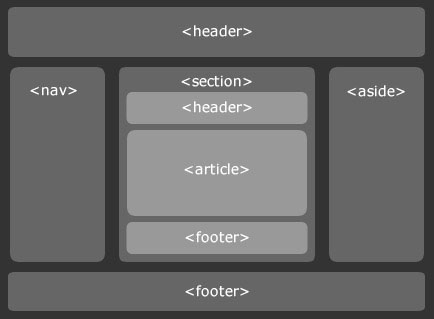
Aquest exemple és una explicació de l'estructura en html5
Prova a moure el ratolí sobre els diferents elements. L'estructura es destacarà i podràs veure les inclusions dels diferents elements. Si mous el cursor en aquesta frase, es destacarà en gris fosc, mostrant la presència d'un element <article>, va envoltat per <section>, un element (gris clar), etc. Així que tenim alguns articles en un element de secció sol. El títol de pàgina dalt de tot és l'element <header> , mentre que el núvol d'etiquetes a la dreta és un element <aside>. El menú a dalt (amb Blog, Qui som, Contacte) és un element <nav>.

Inserir un element Genial·ly
Rúbrica avaluació elements html5 i css